Resolver problemas de CORS en local
2023-11-16
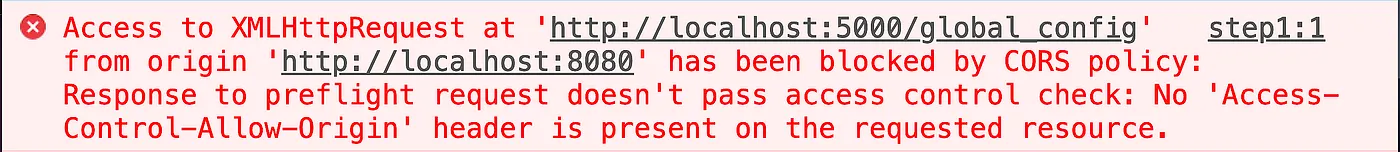
Seguramente en algún momento durante el desarrollo de alguna aplicación frontend, te has encontrado realizando cambios en local (nuestros computadores) y te has topado con un error que a primera vista puede ser un poco desconcertante y poco familiar hasta ese momento, el mismo puede variar un poco pero en general luce de la siguiente manera.

En ese momento, es natural cuestionarse a qué nos referimos cuando hablamos de CORS y cómo afecta al desarrollo de aplicaciones web. A continuación, vamos a explicar de manera sencilla los conceptos generales que engloban CORS, así como plantear posibles soluciones para solventar este inconveniente.
¿Qué es CORS?
CORS es el acrónimo en inglés de “Cross-Origin Resource Sharing”, que se traduce como “Intercambio de Recursos de Origen Cruzado”. Básicamente, se trata de un mecanismo de seguridad implementado en los navegadores web, el cual utiliza cabeceras HTTP para determinar los orígenes desde los cuales un recurso solicitado puede ser accesible. Estos recursos pueden ser imágenes, scripts, archivos CSS, entre otros.
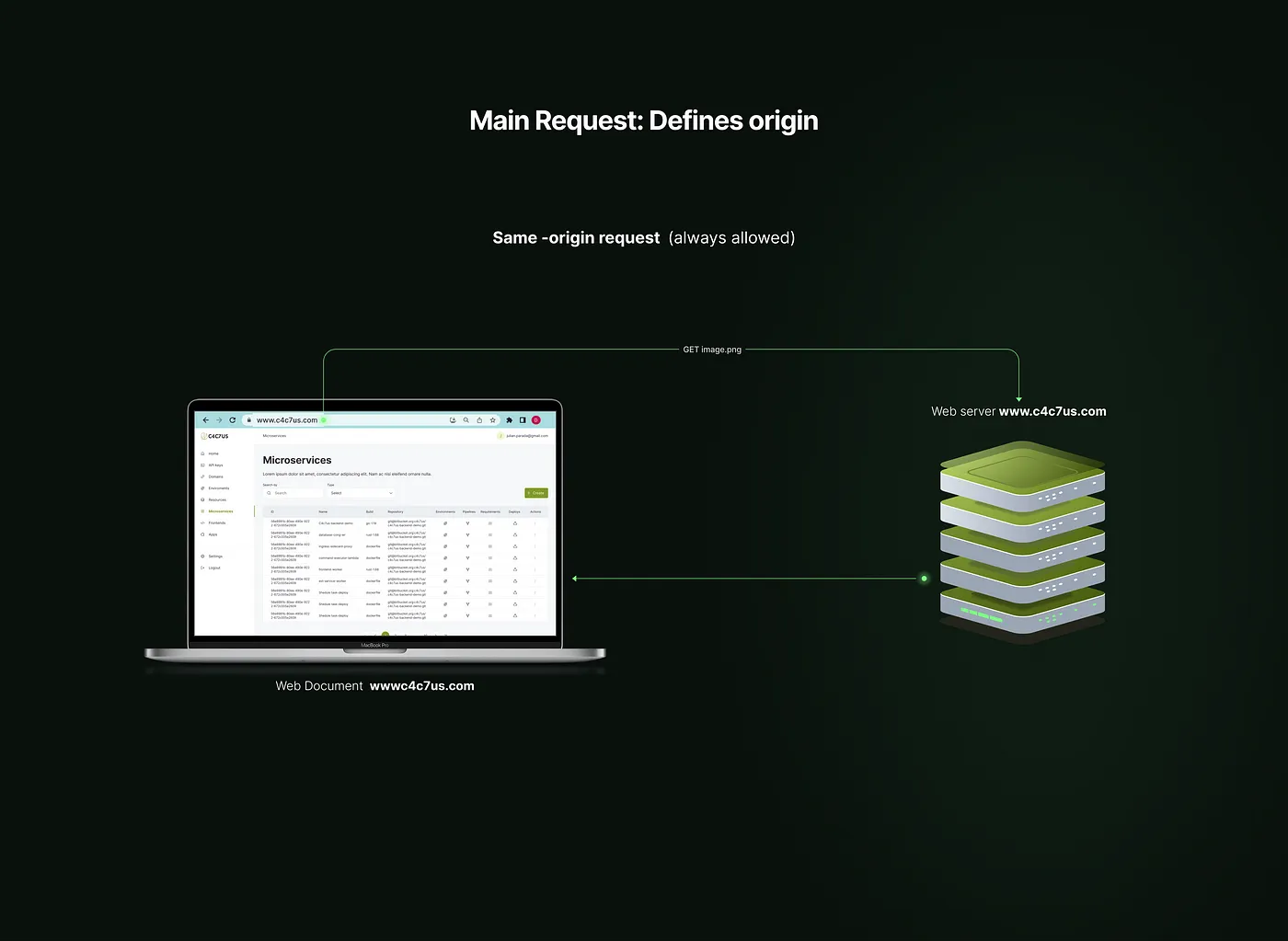
Es importante tener en cuenta que cuando hablamos de un origen, nos referimos a un conjunto de atributos que conforman una petición HTTP. Estos atributos incluyen el protocolo (protocol), el dominio (domain) y el puerto (port). Por lo tanto, si se requiere que un recurso sólo sea accesible desde orígenes específicos, se emplean las políticas CORS para dicho propósito.
Funcionamiento de la política CORS
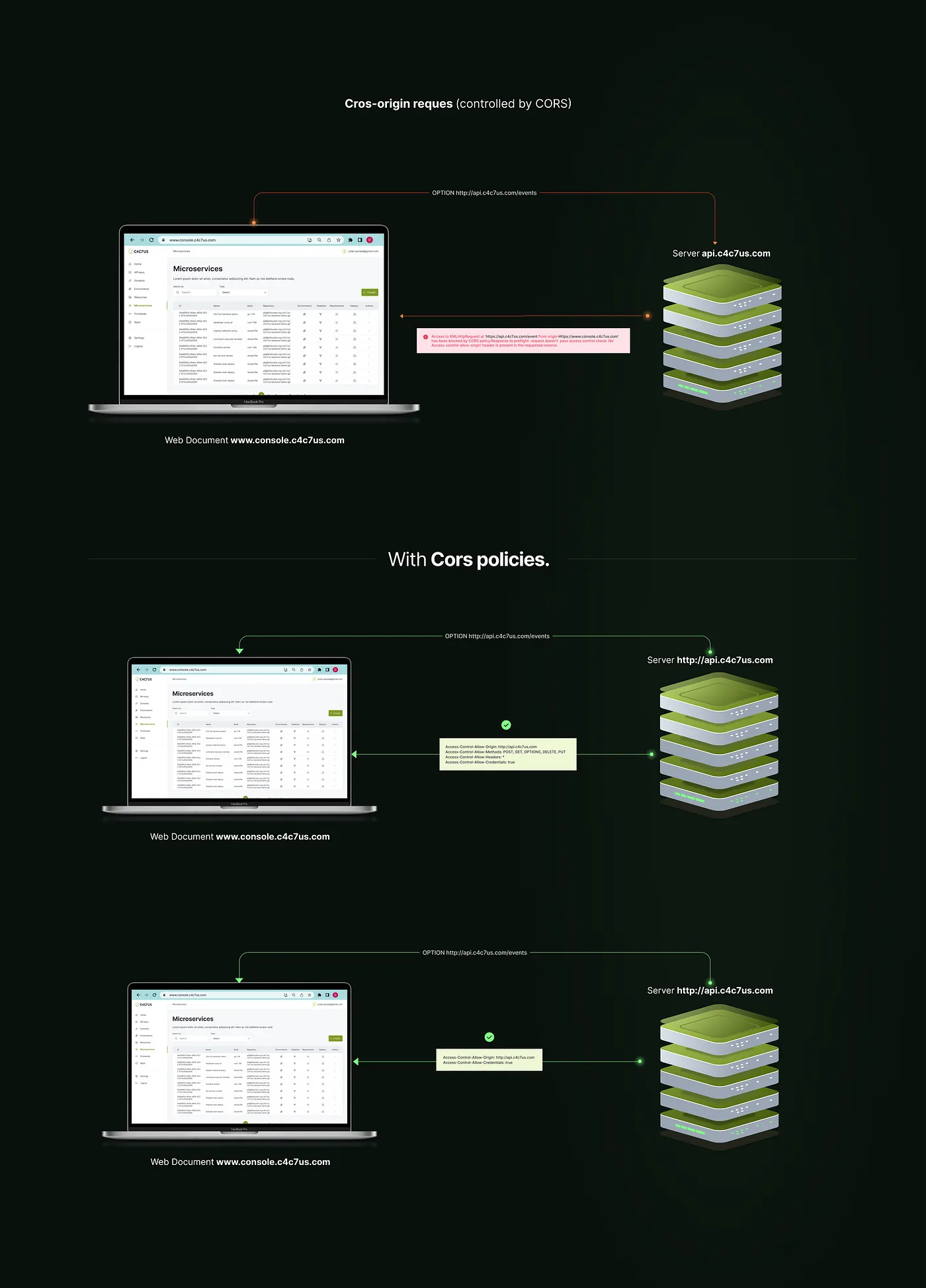
Resumiendo un poco el proceso que sucede cuando entran en juego las políticas CORS es que al realizar una petición, el servidor en su respuesta agrega ciertos headers para indicarle al navegador web quién puede acceder a dicha respuesta.
El proceso anterior se lleva a cabo cuando queremos acceder al recurso es decir que el método que usamos en nuestra petición es GET, para otros escenarios cuando se requiere modificar el recurso y se utilizan métodos como PUT, DELETE, PATCH entre otros, ocurre un proceso extra previo de validación (preflight) donde utilizamos una petición utilizando en método OPTION para validar si la petición original puede tener lugar o no, en caso que la respuesta sea negativa el navegador bloquea la petición original, en caso opuesto esta procederá a hacerse.


Si consideramos la forma en que se ha explicado anteriormente, resulta lógico que cuando se está llevando a cabo un desarrollo local y se intenta acceder a un recurso protegido por reglas de CORS, dicho acceso esté restringido, esto principalmente debido a que el hostname (localhost) en el que se está corriendo nuestra aplicación no esté habilitado para realizar dicha operación, pero para esto existen algunas alternativas que nos permiten acceder a estos recursos, como lo son:
-
La instalación de una extensión que actúe como un proxy y nos ayude a modificar los encabezados de respuesta para permitir el acceso al recurso solicitado es una excelente alternativa. Entre las diversas opciones disponibles, recomendamos utilizar “Allow CORS: Access-Control-Allow-Origin”. Esta extensión nos permite, al activarla y configurarla correctamente, agregar los encabezados necesarios para que nuestro navegador entienda que el recurso al que queremos acceder es accesible desde el origen solicitado, especialmente cuando estamos desarrollando en localhost y en puertos específicos. Al instalar y activar la extensión, podrás configurarla para que agregue automáticamente los encabezados CORS necesarios en las respuestas del servidor. Esto permitirá que el navegador acceda al recurso solicitado sin restricciones de las políticas CORS.
-
Otra opción muy útil para la estandarización de los procesos de desarrollo es instalar un proxy como un paquete adicional. Al arrancar el proyecto localmente, el proxy también se inicia y proporciona un comportamiento similar al de la extensión mencionada anteriormente. Un ejemplo de esto es el “Local CORS Proxy”. Además, también puedes construir manualmente tu propio proxy siguiendo los pasos descritos en el siguiente artículo.
El uso de un proxy permite configurar y personalizar las reglas CORS de manera centralizada, lo cual es especialmente útil en proyectos más complejos o en equipos de desarrollo colaborativo. Al utilizar un proxy, puedes definir fácilmente qué recursos y orígenes están permitidos, evitando así tener que hacer ajustes en cada solicitud en el código del cliente.
El “Local CORS Proxy” y otras alternativas similares te permiten especificar las reglas CORS en un archivo de configuración o mediante opciones de línea de comandos. Esto simplifica el proceso de desarrollo y garantiza que todos los desarrolladores en el proyecto sigan las mismas políticas CORS establecidas.
Es importante recordar que estas alternativas están destinadas únicamente para el entorno de desarrollo local. En un entorno de producción, es fundamental configurar adecuadamente las políticas CORS para garantizar la seguridad y protección de los recursos.
En resumen, aunque las reglas CORS pueden dificultar el acceso a recursos protegidos durante el desarrollo local, existen soluciones como configurar el servidor con encabezados CORS adecuados o utilizar herramientas temporales para deshabilitar las políticas CORS en el navegador. Esto nos permite acceder a los recursos necesarios mientras desarrollamos en un entorno seguro.
Referencias: